UX Research & Design - Group Project | Oct 4 - Nov 13, 2023
Inclusive Dining Experience for Wheelchair Users
Nidhi, Yicheng, Rui, and Jimin
Background
Yelp's current accessibility features were inadequate for wheelchair users' needs. The decision to redesign aimed to offer a more user-friendly and comprehensive platform for those with accessibility requirements.
My Role
Responsible for IA, low and high-fidelity wireframes, usability tests, design iterations, and presentations with the team.
Verified applicability of UI design iterations
Ensured logical coherence of UX flow
Managed presentation flow to meet course requirements
Project Goal
How might we enhance the Yelp website for wheelchair users to empower them to make informed dining choices?
Project Journey
3 User interviews, observation, 2 contextual inquiries
Affinity diagram, mental model, task model
Information Architecture
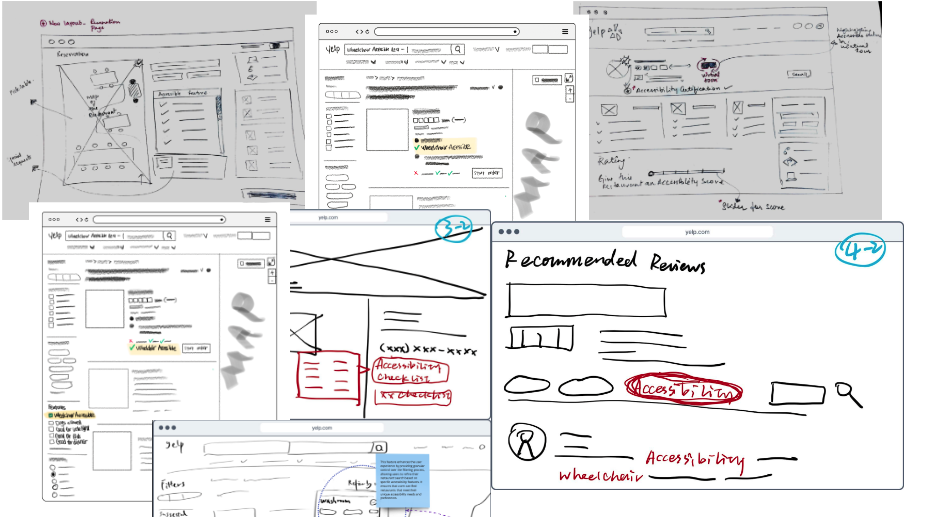
Low-fidelity wireframes, feature intervention, task flow
High-fidelity wireframes
4 Usability testings
Design iteration
Presentation & Review
Three Project Challenges and Our Decision to Overcome
1
🥵 Challenge: How can wheelchair users best access and understand a restaurant's accessibility features?
😎 Solution: Developed low-fidelity wireframes and conducted usability testing to iteratively refine interfaces and ensure the effective presentation of accessibility information.
🙋♀️ Why? This hands-on approach offered direct insights and rapid adjustments, proving the most effective for optimal accessibility presentation.
2
🥵 Challenge: How do we balance accessibility features effectively?
😎 Solution: Prioritized 6 key features on the listing page, keeping the comprehensive list on the detail page.
🙋♀️ Why? To streamline the user experience and avoid overwhelming users, we focused on essential features at the listing level, drawing insights from interviews.
3
🥵 Challenge: Can the review system better serve wheelchair users?
😎 Solution: Introduced tagged review filter, encouraged keyword-tagged reviews, added an accessible review section, and included accessibility-related photos.
🙋♀️ Why? To efficiently find and contribute accessibility-specific information, enhancing community engagement.

Key Findings & Recommendations
Wheelchair users
rely on online platforms for restaurant selection but encounter a lack of information or information gaps.
prefer phone reservations to get real-time and personalized information about a restaurant's features and accommodations.
express a need for a comprehensive accessibility checklist, real-time availability of accessible tables, and user-generated feedback, emphasizing the importance of detailed accessibility information.
Problem:
Insufficient Information & Information Gap
Solution:
Enhance search result indications and filters for specific preferences.
As-is
Lack of specific indications for search results.
Absence of options to filter results based on specific accessible features.
To-be
Improved clarity in indicating Wheelchair Accessible Restaurants in search results.
Introduction of filter options for specific accessibility preferences.
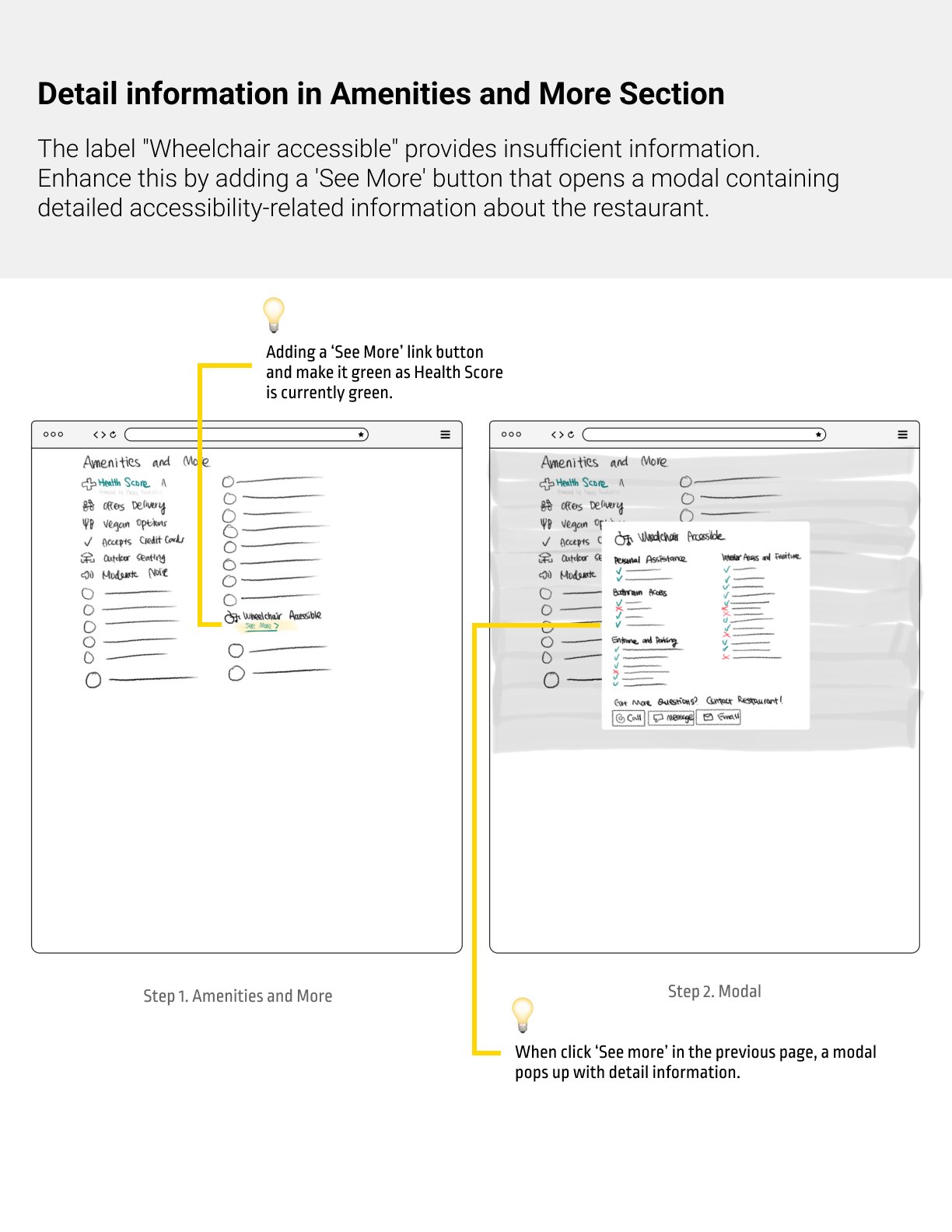
Include a detailed accessibility amenities checklist.
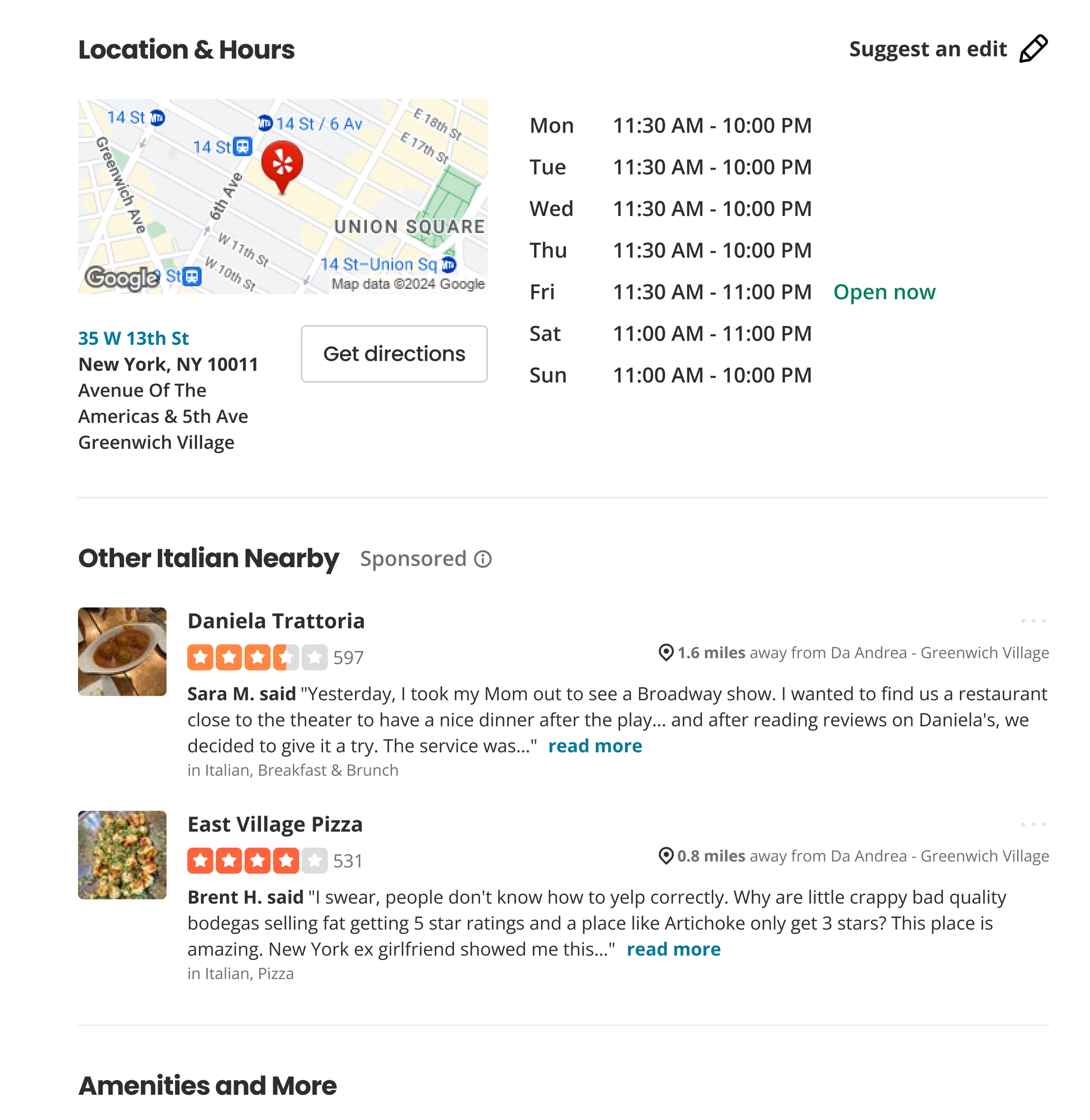
As-is
Utilizes an unrelated icon for Wheelchair Accessible indication.
No option available to access detailed accessibility information.
To-be
Introduced a related icon accompanied by text and a dropdown for efficient and quick access to detailed information.
Availability for 3D view.
Include a detail list and photos of accessibility amenities.
As-is
No detailed accessibility-related information at all.
To-be
Specific accessibility features, including both available and unavailable features are represented for clear understanding.
Include an Accessible layout preview.
As-is
No Accessibility-related information.
To-be
A 'get accessible map' button that will guide users to an accessible map.
My Personal Takeaway
Digital Accessibility Challenge Recognition
Recognized the broader issue in the digital world, where users with special requirements often face barriers to accessing features that could enhance their online experience.
Collaborative Feedback Reinforcement
The feedback loop from our collaborative efforts reinforced our dedication to solving real-world problems and building connections with a diverse audience.
Advocacy for Dedicated Accessibility Modes
Advocated for crafting dedicated accessibility modes and encouraged platforms to prioritize accessibility in the ever-changing landscape of technology and design.
Explore my other projects, too!
Recent Projects at Graduate School 👩🏻🎓
July, 2022 | Front-end Development at BlueBasketBlueBasket’s Website Makeover
Redesigned BlueBasket’s pre-order website using HTML, CSS, JavaScript, and Liquid.
Web Development Project 👩🏻💻
Bootcamp Personal Passion Project 👩🏻🌾
Feb 1 - Mar 30. 2023 | UX/UI Design - Personal Project (Bootcamp)ecoeats - Rescue Food, Reduce Waste
Streamline expiring food discovery for consumers, helping sellers reduce waste and seize revenue opportunities.
Aug, 2023 | UX/UI Design for Apposter, Inc. - TimeflikTimeflik’s Complicated New Membership Plan
Crafted the UX/UI design for a new membership plan within the mobile app Timeflik.
Professional Work in Real-world Industry 👩🏻💼
Oct 26 - Dec 8, 2023 | UX Research & Design - Client ProjectKnowunity's Unrealized Potential
Improved the onboarding process to bridge the gap between user expectations and experiences.